Tutorial: cara menambahkan Widget dan menyisipkan Script pada Blog / How to add Widget and insert Script on Blog
Contribution Title : How to add widget and insert script on Blog
summary: My tutorial on this occasion is about how to adding Widget and inserting Script on Blog (Blogger). I write this article using Bahasa Indonesia.
Videos in this tutorial is own my original by: intip Haba and Published on Dec 2, 2017, Duration 09.11 minutes.

source

source
Script (skrip) berfungsi untuk meningkatkan fungsionalitas sebuah blog/website, dan semakin banyak script yang dipergunakan, maka blog/website tersebut akan semakin menarik. pada Tutorial selanjutnya, saya akan membahas tentang Macam-macam Script pada situs/website, seperti: PHP, JSP, ASP, Java Script, Java Appletts dan lainnya.
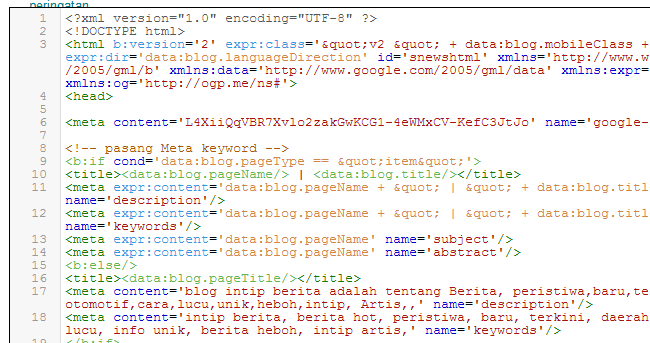
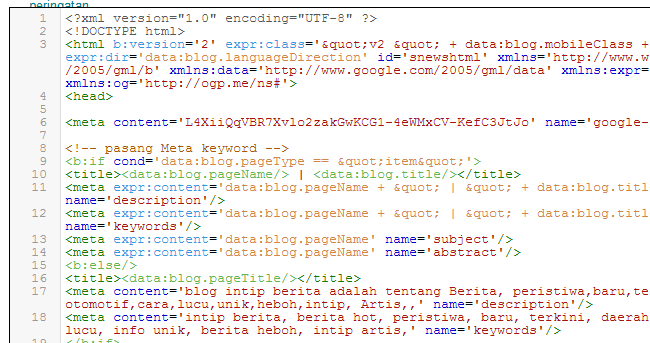
Lihat contoh Script dibawah ini:

source

source
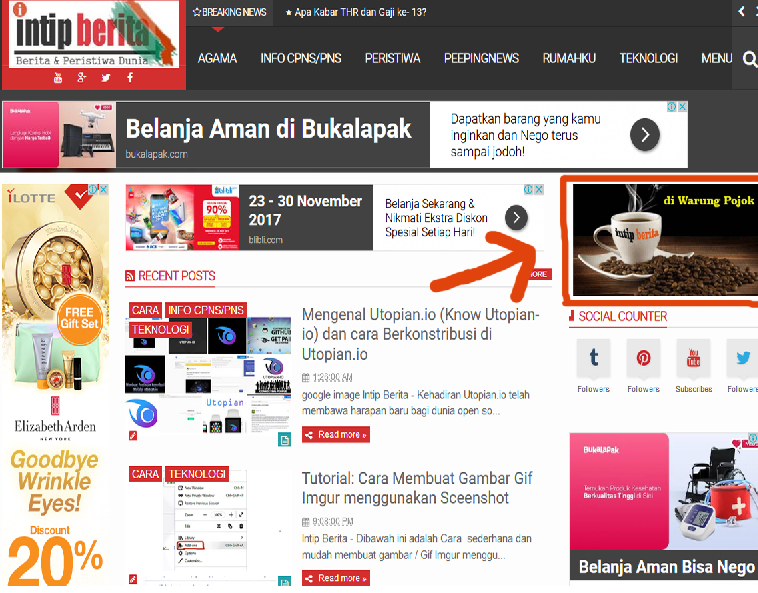
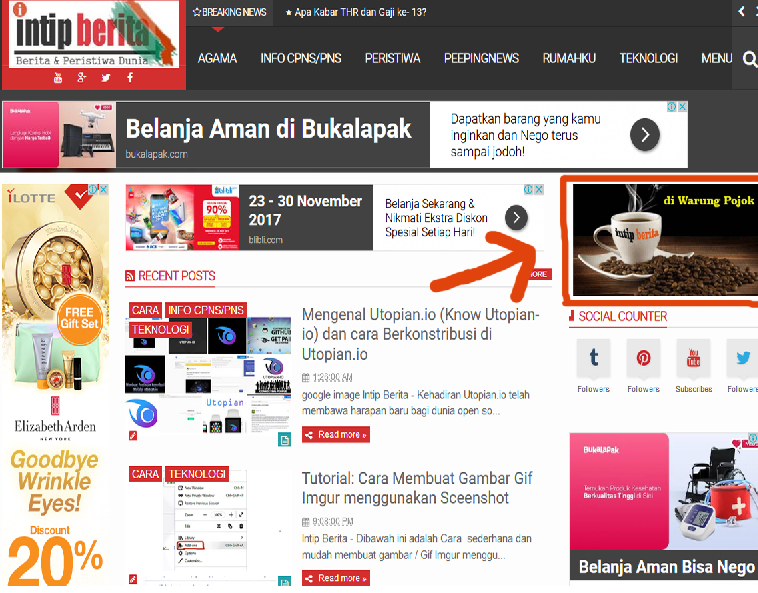
Lihat gambar di atas dan pada (sudut kanan atas) terdapat sebuah gadget blog bernama 'Intip Berita Warung Pojok'. Saya akan menambahkan sebuah gadget baru dibawahnya bernama 'UTOPIAN-IO'.
Karena sedikit rumit untuk dipahami oleh para Blogger pemula, maka pada Tutorial ini saya akan menambahkan Widget baru pada blog SEKALIGUS 'Menyisipkan Script HTML'-nya.
summary: My tutorial on this occasion is about how to adding Widget and inserting Script on Blog (Blogger). I write this article using Bahasa Indonesia.
Videos in this tutorial is own my original by: intip Haba and Published on Dec 2, 2017, Duration 09.11 minutes.
Pengertian Blog, Script dan Widget

source
Blog (blogger)
Semua penggemar internet pada umumnya cukup mengenal dengan kata 'Blog'. blog disingkat adalah singkatan dari web log dan diartikan sebagai situs yang berisikan tulisan/artikel yang kemudian dipublikasikan secara online melalui situs word wide. atau sering di artikan juga sebagaia sebuah sistem dokumen 'Hypertext (tulisan/teks yang saling terkait pada teks lainnya) dan dapat diakses melalui internet.Widget
Widget adalah aplikasi tambahan/pendukung untuk kelengkapan sebuah blog/website. Pada aplikasi Witget (gadget) ini terisi oleh Script (kode) untuk menampilkan sebuah tayangan baik dalam bentuk tulisan, gambar, gif dan lainnya, atau untuk sebuah ruang iklan tertentu pada blog itu sendiri. Fungsi widget ini hanya untuk melengkapi sebuah fitur yang biasanya belum tersedia dalam template blog/website. Untuk membuat sebuah widget adalah dengan kode-kode html, sehingga disini kita dituntut untuk sedikit mengerti tentang bahasa pemograman HTML.
source
Script
Pengertian Script: adalah bahasa program yag digunakan untuk menerjemahkan sebuah perintah dalam blog/situs website. Scrip berfungsi untuk menentukan Statis, Dinamis dan interaktif untuk sebuah Blog/situs.Script (skrip) berfungsi untuk meningkatkan fungsionalitas sebuah blog/website, dan semakin banyak script yang dipergunakan, maka blog/website tersebut akan semakin menarik. pada Tutorial selanjutnya, saya akan membahas tentang Macam-macam Script pada situs/website, seperti: PHP, JSP, ASP, Java Script, Java Appletts dan lainnya.
Lihat contoh Script dibawah ini:

source
Mari kita mulai => Let's Start..
Saya akan memulai tutorial ini menggunakan blog saya sendiri Intip Berita. Saya akan memulai dengan menambahkan sebuah widget blog bernama UTOPIAN-IO:
source
Lihat gambar di atas dan pada (sudut kanan atas) terdapat sebuah gadget blog bernama 'Intip Berita Warung Pojok'. Saya akan menambahkan sebuah gadget baru dibawahnya bernama 'UTOPIAN-IO'.
Karena sedikit rumit untuk dipahami oleh para Blogger pemula, maka pada Tutorial ini saya akan menambahkan Widget baru pada blog SEKALIGUS 'Menyisipkan Script HTML'-nya.
LANGKAH-LANGKAH:
- Buka Blog => Dasbor => Tata Letak
- Menyisipkan Script Html ke Widget, Namun..
Namun sebelumnya, dibawah ini saya sudah mempersiapkan satu Contoh Script HTML yang akan saya sisipkan ke Gadget/Widget baru.

Kode di atas adalah contoh Script yang akan saya sisipkan ke Widget:
Cacatan:- Tulisan warna Merah => untuk menyisipkan Alamat HTML (add link) sebuah situs/website, seperti FB, twitter atau ke akun lainnya.
- Tulisan warna Biru => untuk menyisipkan alamat HTML (add link) untuk Gambar atau Gif (tampilan Gadget tampak seperti gambar dibawah ini)
Lihat Video Tutorial dibawah ini:
Demikian kiranya Tutorial tentang cara menambahkan Widget dan menyisipkan Script pada Blog / How to add Widget and insert Script on Blog.
Semoga Tutorial ini dapat bermanfaat bagi teman-teman semua, dan saya sangat mengharapkan masukan, kritikan dari Steemians semua jika ada kesalahan dan kesilapan dalam penyajian Tutorial ini.


Post a Comment